
Sunny Safari
Mobile App Concept
Sunny Safari: Mobile App for Learning Houseplant Care
First Solo Student Project for Springboard
October, 2022 - April, 2023
My Role: End-to-end Design Thinking Process: Empathize, Define, Ideate, Prototype, Test
Tools: Figma, Miro, Overflow
Platform: iOS
Growth Opportunity
(The Challenge)
Houseplants bring life and beauty to our homes.
Despite an increasing interest in houseplants, many people find it hard to keep them alive. In fact, between 30%-70% of houseplants don’t make it very long in the gardeners’ homes.
My challenge was to design a mobile app that would lead to better plant care outcomes, and therefore greater quality of life for the user.
The Vision:
Besides just keeping plants alive better, could learning about houseplants lead to joy and wonder, and to more exploring of our beautiful world?
I wanted to invite users to think outside the walls of their own experience and see how they are connected with a reality beyond their house or local grocery store or garden center.
Let's see the solution.
1. Explore native habitats.
The native habitats of your own plants...


... and plants around the world.


Discover your houseplants on an interactive world map that shows their locations of origin. Get care advice in the context of the plant's home climate.
2. Track skills over time.
Care events display over the day's photo.


Swipe back in time to see how much you've grown.


Easily access plant history by swiping back in time on the home screen gallery.
3. Bring back ailing plants.
Tackle challenges with clear thinking and planning and see your efforts produce new growth.


Commit to an informed hypothesis, decide upon a course of action, set a timer to wait for results, and return to record the effects of your actions.
Let's rewind to the beginning.
Process 1/7:
The Discovery
What do I need to know and how do I figure it out?
The Competition: I need to orient myself.
There is a large demand for plant care management apps, and the top apps are backed by significant investment capital.
What would be the scope and ambition of my own small project compared to the fully functioning apps on the market?
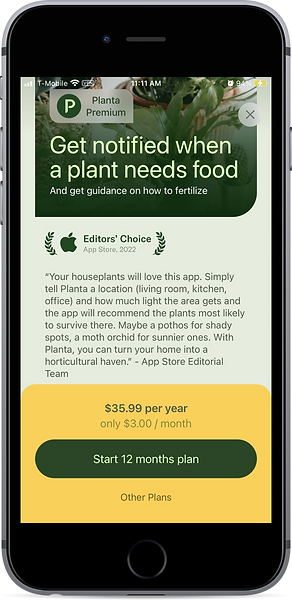
The Competition
Blossom

Flora

Picture This

Planta

Plantin

Vera

I saw strengths, weaknesses, target markets, business strategies, social networks for people with indoors jungles, quirky and serious, barebones and extremely elaborate.
How I could I learn from the approaches of the competition, while still producing something unique?
How would my designs grow directly from my own original research?
If I'm going to design an app for plant parents, I've got to talk to some.
Interviews: Who are the users, and what do they do?
People buy houseplants to bring life into their homes, and the act and process of caring for them is often a key feature, not a burden.
Plenty of serious plant hobbyists responded to my screener survey, so I could weed out the one-time plant purchasers.
I needed to learn about 3 major topics:
-
How do gardeners care for their plants? Routines? Habits?
-
What difficulties do gardeners have in keeping their plants alive?
-
How do gardeners learn?
After 5 interviews were completed and transcribed, I decided to go old-school with my affinity mapping. I think I prefer Figjam.
The arduous sticky note process produced the following insights.
Key Insights:
Timeline
“I built my intuition over a long span of time through frequent engagement.”
Learning
“I base my care choices sometimes on information from published sources, but usually on prior experience and intuition in response to observation.”
Progress
“I feel increased confidence and enthusiasm when I see my efforts producing positive results.”
After synthesizing the data from the interviews and distilling the key insights, I arrived at two critical questions that would govern my design choices moving forward:
-
How might we maximally harness gardeners’ prior experience as well as published information to help them observe insightfully?
-
How might we help users connect their actions with outcomes, building their intuition over time?
Process 2/7:
Getting Started
Login and Onboard Plants (The nuts and bolts)
The user needs a way to represent and track individual plants, and input information about their well-being. My interviews corroborated my secondary research as to the most pertinent environmental factors: water, light, temperature, humidity, nutrients, soil composition.

Process 3/7:
Next Step: The Learning Curve
How do people learn? To learn any skill, one engages with a source of knowledge, and translates that into action with some real-world application.
The gardeners I spoke with confirmed that basic pattern in their own learning processes. They access various sources of information such as hobbyist websites, mobile apps, one-off Google searches, or advice from friends. Then they test that information in the real world and see what happens.
Maya—
“There’s trial and error, for sure… There definitely are plants that enter into this house with an understanding that they may not be long for this world.”
Katie—
“And I [almost] killed one of my plants with the fertilizer... It was on the verge of death. I brought it back, but it was close for a second there. It was so fast. I put fertilizer on it. It was just half dead two days later. So not gunna use that again for that plant.”
Gardeners seek out plant care information in two kinds of circumstances: when things are going well and when they’re not going well. In the first case, they’re looking to tailor a care routine; in the second, for troubleshooting and problem solving advice.
When a plant is sickly, how can one know which environmental factor is out of whack? Sometimes it’s easy— you can see it’s dried out and wilted, you water it, and it perks up in a few hours.
Other scenarios may require more experimentation.
Amanda—
“I feel like a lot of times it’s like troubleshooting, like, oh, is this a light issue? Oh, did I overwater it? Oh, does it need more nutrients?”
How might we facilitate these experiments to help ailing plants?
Competitors tend to have a space to take notes in each plant’s profile, but none that I saw had any kind of structure—they were just blank spaces for writing. I saw this as an opportunity to improve.
Recovery Strategy: Sketch & Final


Harness your prior experience and connect your actions with outcomes, thereby building your intuition over time.
Process 4/7
Native Habitat

My interviewees experienced different climates in each of their respective states: Arizona, north-eastern Texas, Hawaii, and Rhode Island. You might think indoor houseplants would be able to do fine irrespective of the weather outside, but I learned that the local climate and the changing seasons play a critical role in how one cares for houseplants.
Katie—
“But just because it’s been so wet, I haven’t been watering my plants as much and I’m getting used to the seasons and I didn’t realize that some plants hibernate during the wintertime if it gets too cold. That would not exist in Hawaii. Everything just grew year round. So yeah, I’m learning new things every single day.”
An interactive plant map seemed to slice two stalks with one scythe—providing pertinent plant care information that would help plants thrive, and it would be fun.
Early sketches for native habitat page.




In my vision of a totally built product, the map would be filterable by color-coded climate zone, something like the style of the maps below.


Process 5/7
Early Testing
I tested a lo-fi prototype with six people, which revealed some labeling issues I iterated right away before proceeding with the other five.
The tests revealed that users understood the basic app functions, but the iconography needed refinement. The graphical wellness indicator, the sun, was easily associated with the plants’ health, but its dual purpose as a status indicator and a place to view notifications was a little sticky, a problem I didn’t figure out until later, as was also true of the gallery problem, which didn’t manifest itself at all at this stage.
My lo-fi wireframes were similar in structure to my sketches. I built the style guide and hi-fi frames, the tested next with a Figma prototype.
Process 6/7
Hi-fi Testing
Testing with actual real life human beings is one of the pillars of the UX design process.
So here I sit thinking of how to ‘fess up to testing my prototype with only 3 users the first round, and 2 in the second, instead of the magic number of 5 for each round. At this juncture, please forgive me a lengthy Steve Krug quotation:
Steve Krug—
“You don’t need to find all the problems. In fact, you’ll never find all of the problems in anything you test. And it wouldn’t help if you did, because of this fact: You can find more problems in half a day than you can fix in a month. You’ll always find more problems than you have the resources to fix, so it’s very important that you focus on fixing the most serious ones first. And three users are very likely to encounter many of the most significant problems related to the tasks that you’re testing.”
I found this to be true.
Testing is a fun and challenging enterprise. It can be tricky to describe the scenario of what the user is trying to use the app for without asking any leading questions, revealing the intention if things get sticky only at the end of a scenario. You don’t want to make your tester seem foolish if they can’t read your mind, so you may have to step in and apologize for your dumb design.
Process 7/7
Iterations Undertaken
1. Dashboard:
A dashboard was added that is accessed from a button on the home screen. This allows the user to see all the plants and all their upcoming tasks as well. Besides the dashboard, plants can be scrolled through by swiping up and down. (This is a little clunky in the Figma prototype.) Plant history photos can be seen by swiping to the left back to the beginning.
2. Status indicator & notifications restructured:
Users saw that the sun showed notifications, but did not easily perceive the affordance of updating the status. The sun button was simplified on the homescreen from the slider to a stationary button that opens up the list of tasks to complete. Upon opening that list, he sees a button to update the status, which opens the slider. This led to much better flow in the testing than the original design.
3. Gallery space and photo swiping redefined
I had originally imagined swiping side to side would navigate among a user’s different plants. Users were confused about what gesture would navigate to their other plants versus other photos of the currently featured plant. It worked much better to use a familiar pattern found in apps like Instagram: swipe up and down to go to different “posts” and side to side to explore the content of each post.
Reflections: What I learned
1. Summary
Throughout the case study, I tried to work in lessons learned as I went along. Let me list some here as a recap.
-
Wrestling with ambition and scope of project
-
Prioritizing research insights and committing to one direction
-
Sketching it all out low-resolution, building up detail
-
Testing: non-leading questions, observe behavior, communicate joy
2. Project Limitations
A live product tested over time with real users would be necessary to fully test my design choices for their impact on actual plants growing better, and user enjoyment and satisfaction. Also, as mentioned above, business objectives were not considered. My only insight into the business aspect came in competitor research where I saw the different subscription models, and researched the investment behind some of the technology—the AI that identifies plant species, for instance. I can’t wait to work on a product that will actually have a launch date, follow up on how the product is doing in the market, and research and plan improvements.
3. Looking to the future
As my first foray into UX territory, the main lesson is of course that I have a lot to learn. Better research, defining of the problems, ideating, building, testing. It’s easy to imagine why people would end up specializing. One could spend a full career becoming expert at any given facet of the process. Which area I might end up specializing in, I do not know. Interviewing and research and its direct contact with humanity is inherently more interesting to me than things closer to the engineering side of the spectrum. Let’s see what the future brings.
Thank you! If you’ve made it to this final line, thank you very much for your time and attention to this humble project.
